Module 2 - Section 6
Creating Digital Learning Resources
So, how do we put all of this put into practice in our approach to creating digital learning?
Introduction
So, how do we put all of this put into practice in our approach to creating digital learning?
Learning Design is simply creating effective learning experiences. This can be in a classroom, online, or a blend of both (blended learning). Instructional Design Models are frameworks that guide you through a structured process to create these learning experiences.
In this section we will explore a number of Instructional Design frameworks and other factors to consider before planning and preparing a learning experience.
Four Key Questions
But first, when designing your learning, there are four key questions we need to consider. Check out the answers below.

Who are the learners?

What’s the nature of the learning?

What are the constraints and enablers?

Can technology support or enhance learning?
Putting It All Together
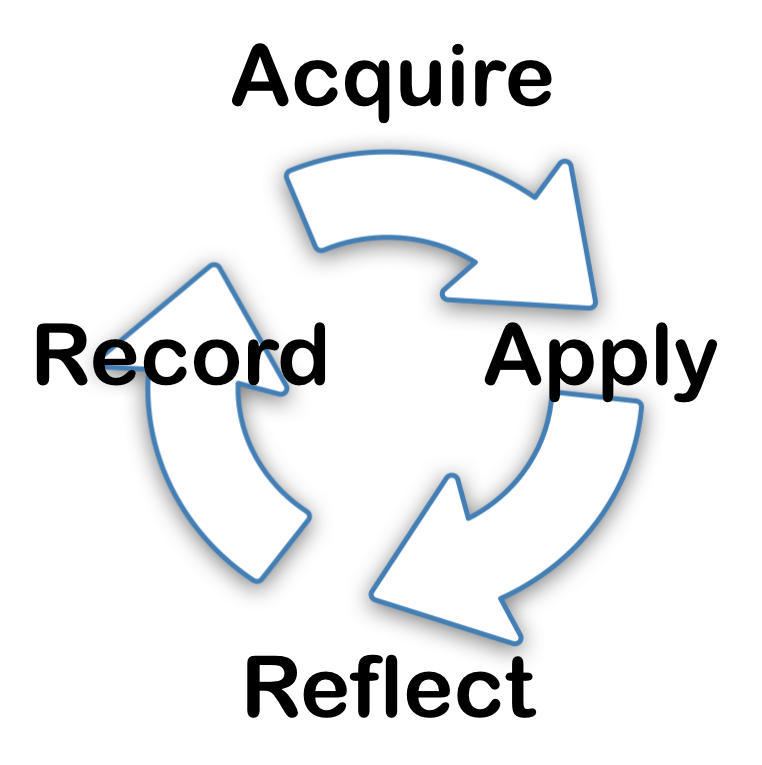
At its most simple, the aim should be to design with a very
straightforward Acquire-Apply-Reflect-Record approach.
In other words, the aim should be to structure our learning
resources to support learners to learn something new (or in more
depth), apply it to their practice; reflect on the experience
(guided by structured recording formats) and record this process
either to discuss with their manager/ supervisor/mentor or, claim
an Open Badge (we’ll cover more about open badges in the
Assessment module). By taking this approach, we are aiming to reap
the benefits of the situated learning approach and maximise the
transfer of learning to practice.

It’s worth also saying something about reflective learning at this
point.
Reflective learning is a term which is widely used in
qualifications and workforce development in the social service
sector. In fact, it’s so common, as learning and development
professionals we can often assume that everyone knows what it is
and is comfortable with the approach. This isn’t necessarily the
case.
In our experience of developing and implementing Open Badges to
give learners credit for their learning, we’ve found that instead
of asking them to provide reflective accounts (with little in the
way of explanation of what this means), providing them with a set
of questions or badge criteria for them to write to helps scaffold
the process and provides a structure for their thinking and
writing.
This is helpful in de-mystifying the process for less confident
learners and helps them develop skills in reflective writing
without necessarily thinking about it.
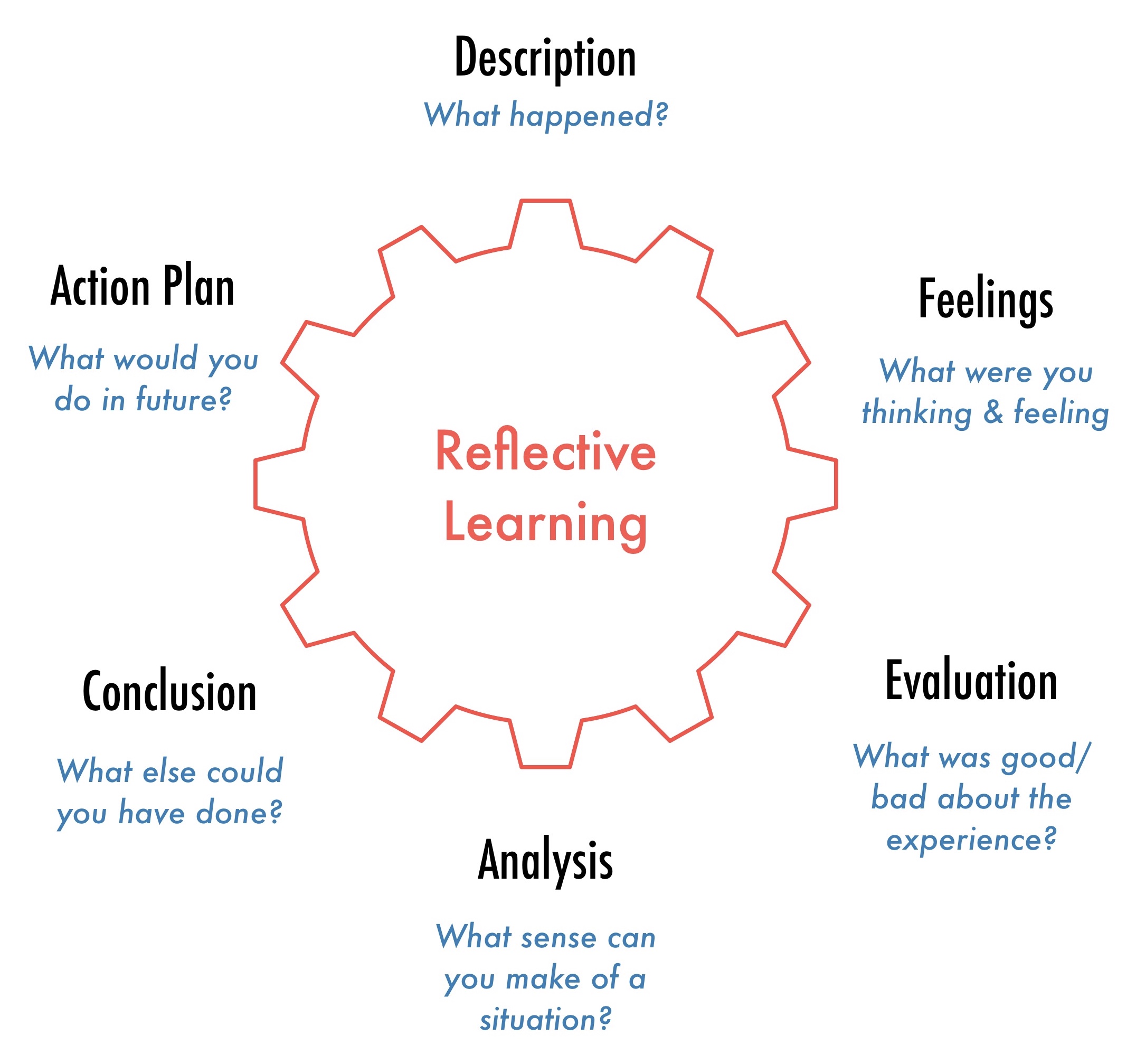
The diagram below gives a helpful overview of the types of things you can include.

For more advice and assistance in designing learning and activities for online/digital learning we’d recommend Julie Dirksen’s 'Design for How People Learn' and Gilly Salmon’s 'E-Tivities: the key to active online learning'. Austin Kleon’s 'Steal Like An Artist' also helps point out ways of sourcing inspiration for your learning designs. Design for How People Learn E-Tivities: the key to active online learning Steal Like and Artist
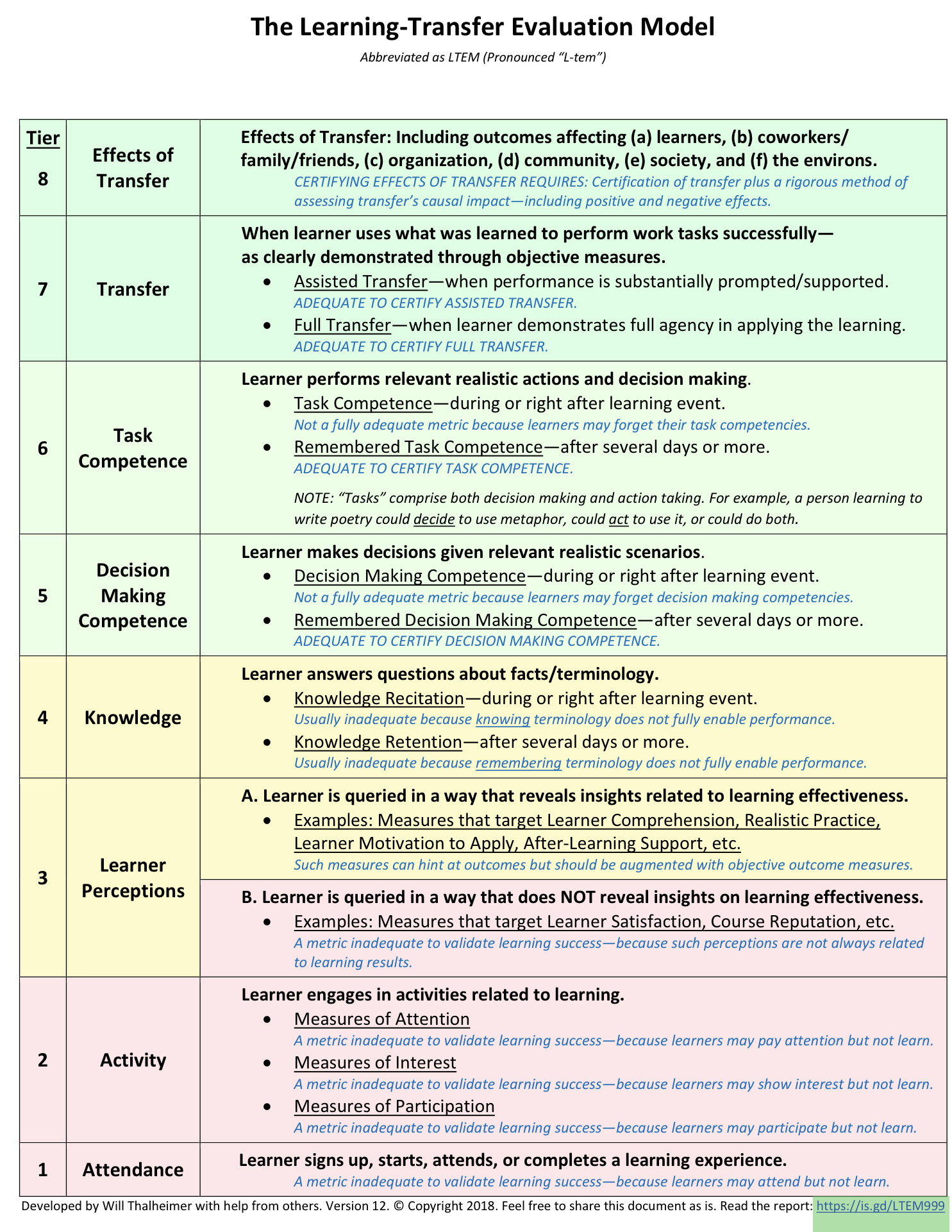
Before we move on we’d also like to quickly introduce you to Will
Thalheimer’s Learning Transfer Evaluation Model (LTEM).
LTEM is based on research into learning and is designed to help
organisations get feedback to build more effective learning
interventions and validate learning results. It differentiates
between knowledge, decision making and task competence and helps you
to design for learning transfer.
We’d encourage you to read the full report at the
Work-Learning research website. This video will also provide an overview:
So, when we are designing resources and learner activities, our approach is to design with levels 5, 6 and 7 in mind:
- Level 5 - Decision Making Competence (in particular, ‘remembered decision making competence’ - evidenced via their badge applications).
- Level 6 - Task Competence (in particular, 'remembered task competence' evidenced via their badge applications).
- Level 7 - Transfer (both 'Assisted Transfer' and 'Full Transfer’).
Although LTEM is designed as an evaluation framework, it can play a useful role in informing the design process for learning. After all, if your goal is promote skills development, skills improvement or more generally improve workplace practice, it would be argued that in order to achieve learning transfer, you have to design learning experiences with that in mind.
Learning Design Frameworks

Let’s have a look at the most common frameworks used when
designing digital learning resources/courses. In this section
we’ll cover ADDIE. SAM and Action Mapping. Let’s start with ADDIE.
ADDIE: ADDIE is an acronym for the five stages of a
development process: Analysis, Design, Development,
Implementation, and Evaluation. and is intended to be used by
instructional designers to carefully consider all of the elements
leading to the best result.
Lets quickly go over each of the steps
Analyse
In this stage, you are expected to analyse the current situation in terms of training, knowledge gaps etc - What is the point of the training? Why are we doing it? What type of behavioural change is desired? Will training actually help? This should lead to an analysis of training needs and a training plan.
Design
In this step, you take the outcomes of the previous step and use it to make practical decisions. This includes a strategy, delivery methods, structure, duration, assessment, and feedback. The next step is to storyboard your ideas and/or create a prototype. You are creating a blueprint for your courses. So, the outcome of this stage is an overview of the course design and storyboards/prototypes.
Develop
At this stage, you begin to create the courses. You should be heavily guided by the prototype/storyboards at this point. Each element of the course should be developed to match the design phase. The core of the content has already been decided. All you need to add is a level of detail and polish to the courses.
Implement
Once you have completed your courses and you are satisfied that they are fully tested, it’s time to share them with the learner.
Evaluate
Once implemented, you need to know if the course/ resource is having the impact you intended - is it addressing the learning needs you identified.
Although a useful place to start, ADDIE does have some weaknesses:
- It tends to be inefficient because it is not iterative.
- Also, the linear approach tends to work well for static content but may be restrictive when dealing with user generated content or learning outcomes that do not have a predetermined end state.
- It assumes that you can know all of the requirements before you develop the content.
Some people do find ADDIE to be too inflexible, but, if you are familiar and comfortable with Agile Project Management model, you’ll like the SAM approach to learning design.
SAM
(Successive Approximation Model):
Think of the successive approximation model as an instructional
design method that utilises small, quick steps to the goal, - that
uses a continuous iterative design process throughout the
lifecycle of development rather than rather than one big leap. It
relies on tight timelines and quick turnaround as a catalyst for
rapid design & development.
SAM has four phases which you cycle through:
Preparation
This phase is employed to collect background information on
learners. This is a rapid phase that generally consists of
examining the strengths and weaknesses of learners, learning
about inherent prior knowledge, and establishing the overall
goals of the project.
In this phase all stakeholders gather and begin brainstorming
on the design of training - meeting should consist of
brainstorming, rapid prototyping, and repeating. At the
conclusion of this start, the team should come away with
potential designs for each content area.
Iterative Design
As the project moves into the iterative design phase, the team
generally becomes smaller and is narrowed down to Subject
Matter Experts and project designers/developers. This phase
consists of project planning and additional designing.
This is when project design decisions are made and the
instructional components become more polished and tangible.
For any one content area, the design team should strive to
create three potential designs. The reason for three is so the
team doesn’t become fixated on one design
Basically, it stretches the team to be creative and think
beyond the obvious design solutions. [Next Build]
Iterative Developemnt
Once the team has an agreed-upon design, the project then
moves into a constant loop of developing, implementing, and
evaluating.
This is one of the biggest differentiators with SAM. Unlike
ADDIE, which waits until the end of the project to receive
feedback, SAM always has something usable that learners can
use and interact with at all stages of development. [Next
Build]
Alpha, Beta, Gold Release:
The Alpha stage serves as the first version of a fully
complete project. At this stage, all components of the course
are useable from beginning to end - no major course flaws
should be discovered, but it is still common for minor editing
opportunities to come up.
The beta is a modified version of the alpha based on feedback
and final review.
Once final corrections have been made, the project moves
into the gold release and is ready for full deployment.
Finally, I want to introduce you to Action Mapping.
Action Mapping
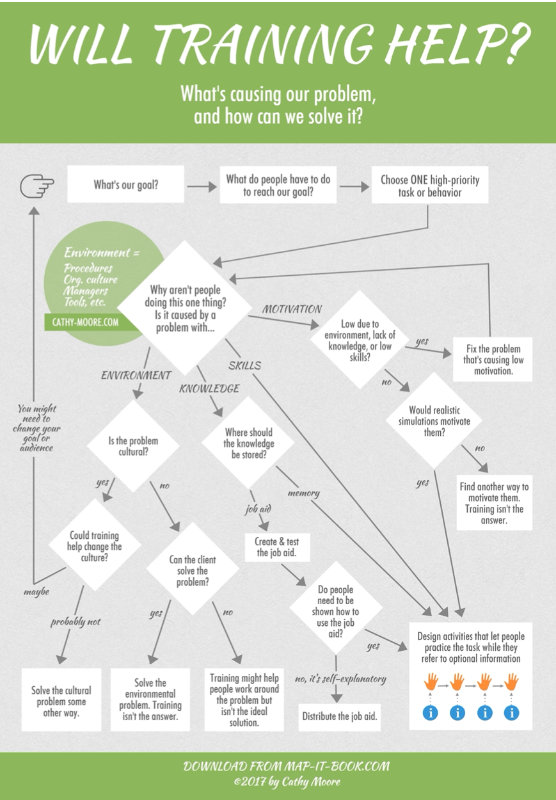
Developed by Cathy Moore,
Action Mapping
takes that view that we should analyse problems and, when
appropriate, design experiences that solve those problems. The
experiences shopped be realistic activities through which people
make decisions and learn from the results of those decisions.
It breaks the process into 5 steps
- What's the problem? How will we know we've solved it? Ask, "What are we currently seeing that tells us we have a problem?" and use the answer to create a project goal.
- What do people need to DO, and why aren't they doing it? List the on-the-job behaviours that people need to perform to reach your project goal. List visible, specific behaviours, actions that a someone with a clipboard could observe and check off
- How can we help them PRACTICE what they need to do? You're writing performance objectives, avoiding words like "define" or "identify" or other verbs that take place only on a test.
- What information MUST they have to complete the practice activity? Next, identify the information that people absolutely must have for each activity. Also decide whether the info needs to be memorised or can be looked up in a job aid.
- Create a stream of activities: And, finally, create a sequence of learning inputs and activities to support the outcomes you want learners to achieve from the process
Prioritise these behaviours, and then with your SME take the
most important ones through the “Will Training Help Flowchart” one at a time.
Remember, your learners might already know what to do - the key
is “Why aren’t they doing it?” - Organisational culture?
Procedures getting in the way? Custom & practice?
The goal here is to confirm that training will actually solve
the problem, and you're looking for easy, non-training
solutions. For the behaviours that really do need training,
brainstorm activities that will help people practice making the
decisions that they make on the job.
You can read more about Action Mapping in Cathy Moore’s excellent book:


User Experience Design for Learning (UXDL)
Also worthy of mention here is the
User Experience design for Learning
(UXDL) framework developed by The Centre for Extended Learning (CEL)
at the University of Waterloo. Their UXDL design framework is based on
psychological research in cognition and learning and places learners
at the centre of the design process, ensuring that courses/resources
are useful, desirable, accessible, credible, and intuitive.
The UXDL Honeycomb was inspired by
Peter Morville’s UX Honeycomb, which they adapted for a teaching and learning context with
permission from the author.

The UXDL Honeycomb starts with looking at how to create valuable
learning experiences with content. Content is time-consuming and
expensive to produce and, well-designed content can significantly
facilitate learning.
Each cell in the honeycomb surfaces evidence-based principles that
will help you create content that is useful, desirable, accessible,
credible, and intuitive (findable & usable).
We would encourage you to explore this framework in detail at the
UXDL website
and consider how you could apply this to you work.

Activity 9
Blog
Identify a piece of learning (either classroom based, or online) from you job role and describe it in up to 500 words. Think about how you apply the UXDL framework to redesign this piece of learning to create a resource which is:
- useful;
- desirable
- credible
- useful;
- accessible
- intuitive
You should post your response to this activity (or a link to your response) on your blog and discuss with your peers.
A Few Closing Words
In completing this module, we hoped you would: develop an
understanding of several different models of learning; understand
benefits to the learner and the organisation of applying these
models to your learning and development practice and grasp the
importance of organisational context in supporting effective
learning. Most importantly, we hope you can now see how you can
apply these models to your work in learning and development.
It’s worth emphasising that this isn’t the only module where you
will be encouraged to think about how to help people learn
effectively. For example, in Module 1 (Fundamentals of Learning
Design) touched on topics in this area and, in Module 4 (Learning
in a Networked World), you will again explore topics related to
this module such as Connectivism and Social Learning etc. Learning
about how people learn is something of a recurring theme on this
programme and it’s our hope that by the end of this programme, you
leave with a range of strategies to help you create learning
designs that ‘work’.